Google AnalyticsのUA(ユニバーサルアナリティクス)の終了に伴い、GA4に移行が必要となっていましたが、おそらく皆さん完了していると思います。(現在時点でまだ使えますが、計測停止といわれる期限を超えているので)
そこで次に気になっているのが、過去のデータはどうなるのか?このまま消えてしまうのか?ということではないでしょうか。
今までサイトを運営してきて、これまでのデータがすべて消えてしまったらショックですよね。そこで今回はWordPressのプラグインを使って、過去のAnalyticsのデータを移行する方法について紹介します。
Matomoというプラグインを使用します。
プラグインの準備
Matomo Analyticsのインストール
プラグインの新規追加の画面で「Matomo Analytics」と入力し下記のプラグインのインストールと有効化を行ってください。

Google Analytics Importerのインストール
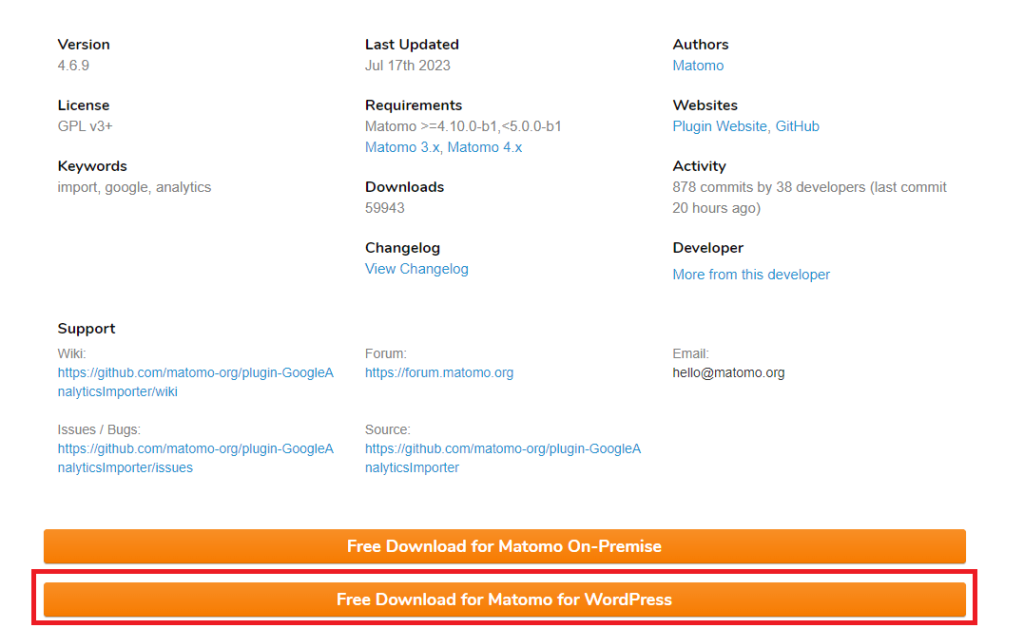
次にGoogle Analyticsのデータをインポートするためのプラグインをインストールします。こちらはWordPressの管理画面からではなく、以下のサイトからダウンロードしてきます。
Google Analytics Importerプラグイン

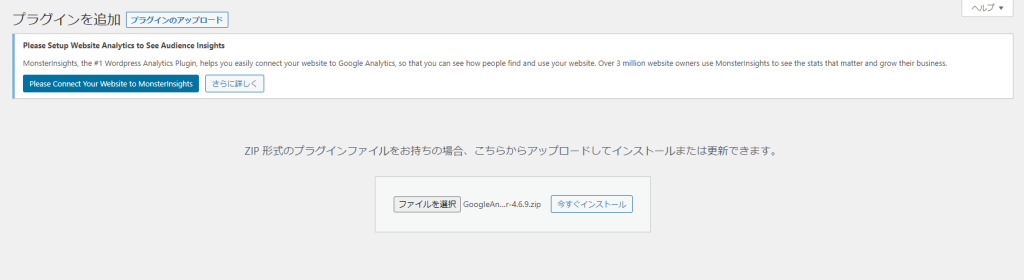
ZIPファイルでダウンロードされるので、次にWordPressの管理画面からプラグインの新規追加で、「プラグインのアップロード」を行います。
先ほどダウンロードしたファイルを選択し、「今すぐインストール」をクリックしてください。

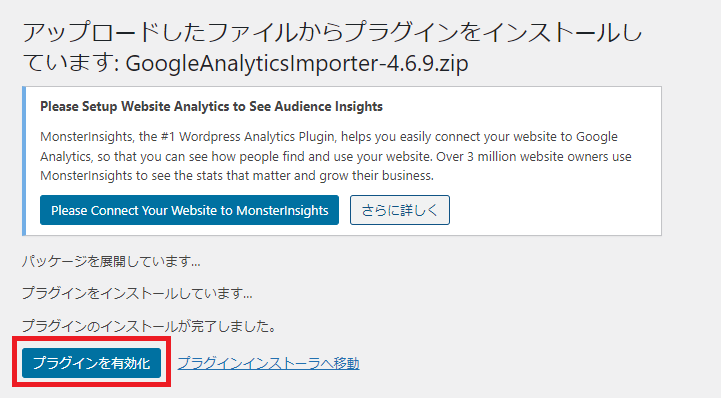
インストール出来たらプラグインを有効化します。

以上で、プラグインの準備は完了です。
Googleコンソールの設定
プロジェクトの作成
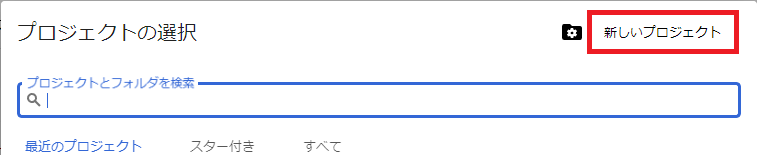
Googleコンソールの画面を開き、新しいプロジェクトを作成します。

プロジェクト名は任意で決めてもらって良いですが、ここでは「Matomo Data Import」と設定しました。入力したら作成をクリックします。

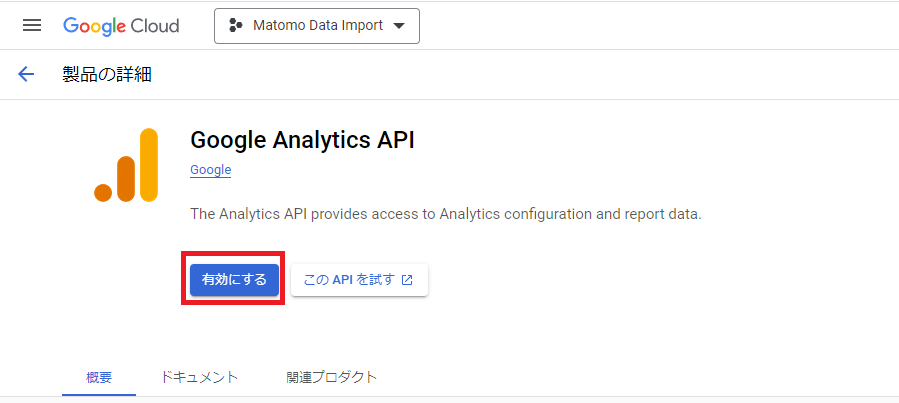
APIを有効化する
次に作成したプロジェクトが選択されていることを確認し、ライブラリ画面を開きます。

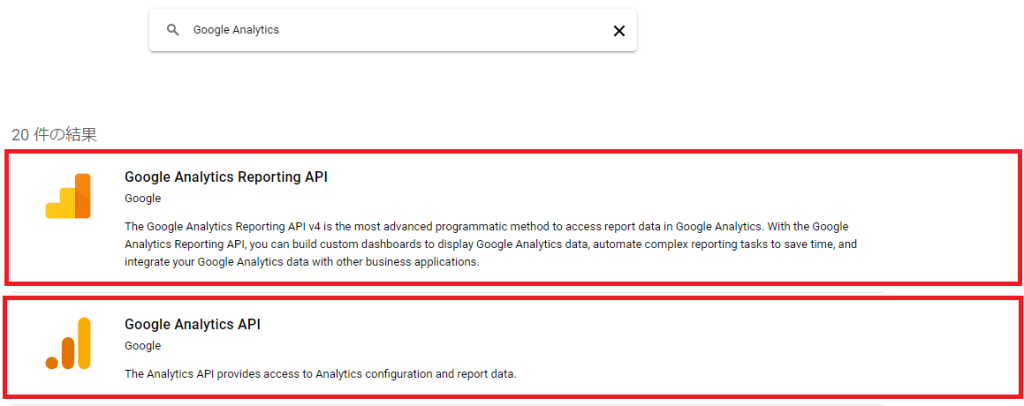
表示された画面で「Google Analytics」と検索し、以下に表示された「Google Analytics Reporting API」と「Google Analytics API」の2つのAPIを有効化します。


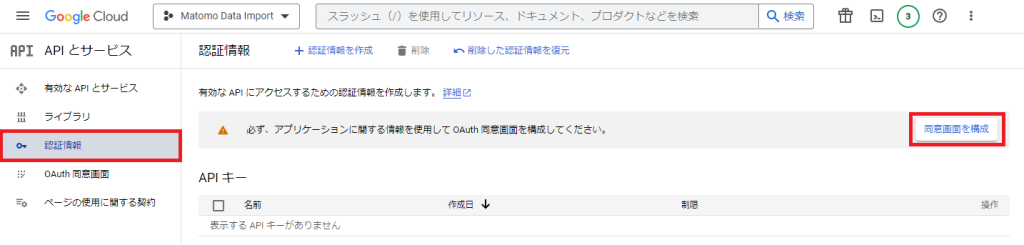
OAuthの設定
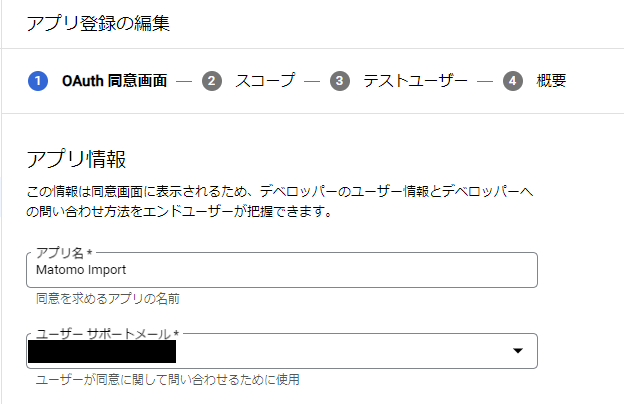
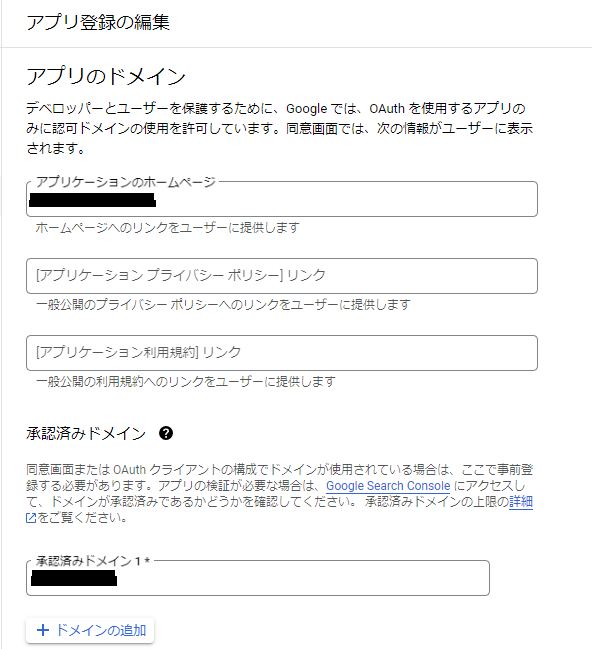
次に、OAuth同意画面を表示し、以下の通り選択し作成します。


アプリ名(任意)、ユーザーサポートメールを入力します。

次に、自身のホームページのURLとドメインを入力します。

最後に再度メールアドレスを入力して、保存します。

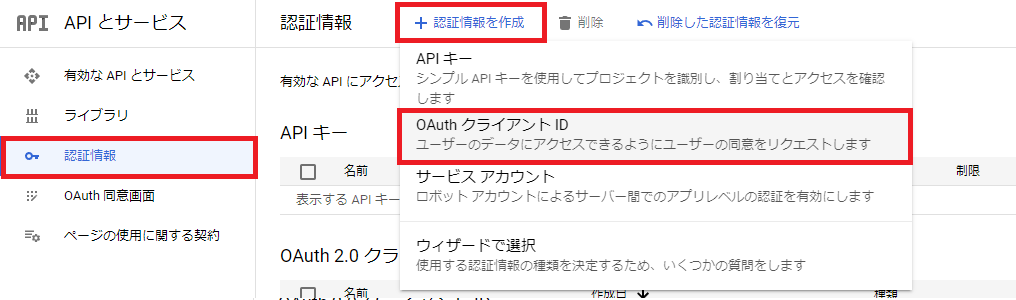
認証情報の作成
次に認証情報を作成します。以下のようにクリックし、「OAuthクライアントID」を選択します。

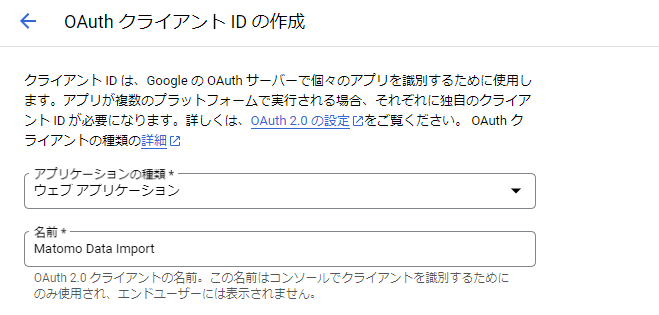
アプリケーションの種類は「ウェブ アプリケーション」を選択し、名前を「Matomo Data Import」と設定します。
※必ずしもプロジェクト名と一致させなくても良いと思いますが、ここでは同じにしています

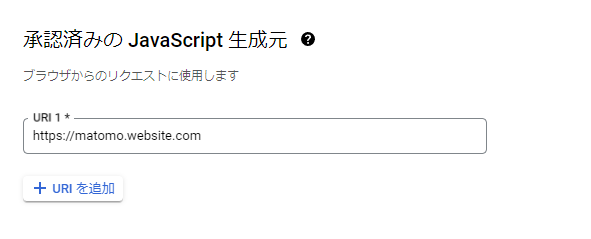
承認済みのJavaScriptの生成元に次のURIを入力します。
「https://matomo.website.com」

承認済みのリダイレクトURIは次のURIを入力しますが、「YourDomain.com」の部分は自分のサイトの情報に書き換えてください。
「https://YourDomain.com/wp-content/plugins/matomo/app/index.php?module=GoogleAnalyticsImporter&action=processAuthCode」

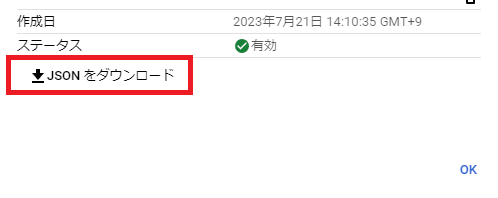
すべて入力したら作成をクリックします。するとポップアップが表示されるので、「JSONをダウンロード」をクリックしてください。

アプリの公開
上記までで設定したAPIを公開します。

ここまでで、Googleコンソールでの設定は以上になります。
Google Analyticsからデータをインポートする
設定ファイルのインポート
準備編は終了で、ここから実際にデータをインポートしていきます。
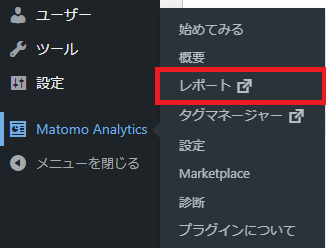
管理画面のメニューからMatomo Analyticsのレポートを開きます。

Matomoの画面が開きますので、まず右上の歯車アイコンをクリックします。
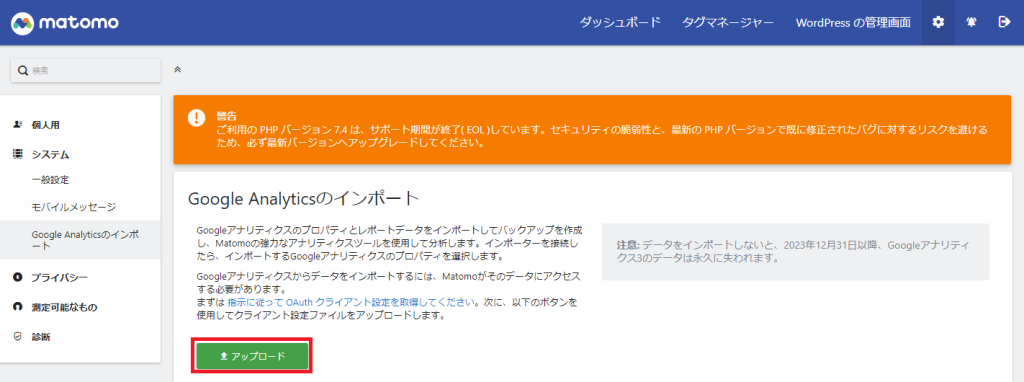
次にシステム>Google Analyticsのインポートを選択します。

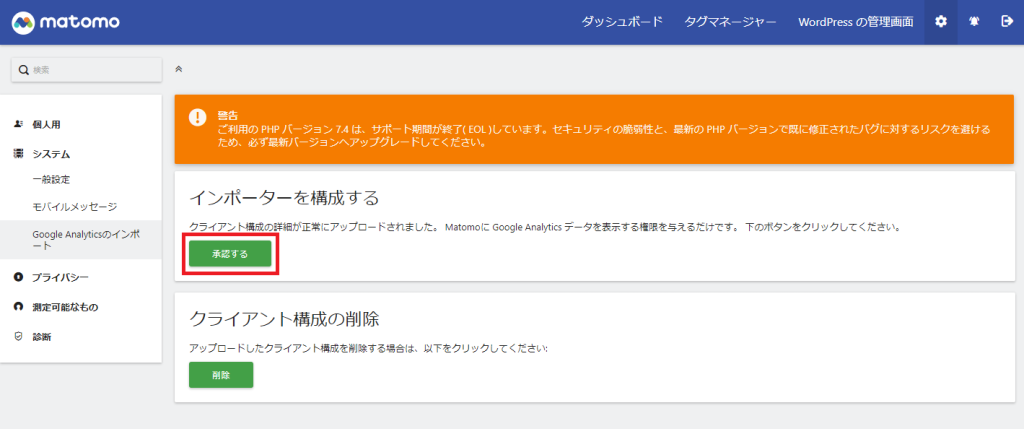
アップロード画面が開きますので、先ほどダウンロードしたJSONをアップロードします。

アップロード出来たら、承認するをクリックします。

Googleの認証画面が表示されるので、アカウント認証を行ってください。
インポート設定
その後、同画面でインポートの設定が出来るようになりますので以下のように入力していってください。
GA3を選択します。

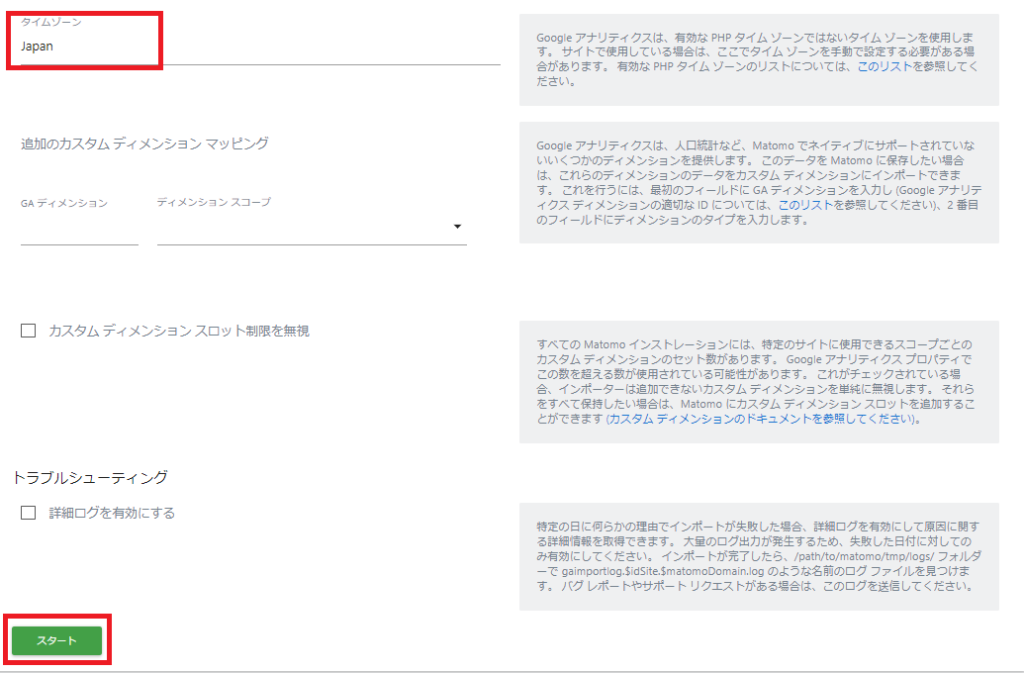
開始日、終了日、プロパティID、アカウントID、ビューIDを入力します。
プロパティIDはアナリティクスのプロパティ設定の画面で確認できます。UA-XXXXXX-Xの形式のIDです。
アカウントIDはプロパティIDの真ん中の部分です。(UA-と-Xを除いた中心部分)
ビューIDはアナリティクスのビューの設定画面で確認できます。

タイムゾーンはJapanを入力していますが、任意ですのでどちらでも良いです。
入力が完了したらスタートをクリックすることで、データのインポートが開始されます。

インポート
インポートの進捗状況は以下のように確認できます。データが多ければ多いほど時間はかかってしまうようです。
途中で処理が止まってしまうこともあるみたいなので、停止していたら時間をおいてから再開ボタンをクリックしてください。

まとめ
この記事では、Google AnalyticsからMatomoにデータをインポートする方法について説明しました。Matomoは データを転送するためのインポート ツールを提供しています。
WordPressサイトにプラグインとしてインストールされたMatomoを使用している場合とサブドメインでMatomoをスタンドアロンとして使用している場合、手順は少し異なるので、スタンドアロンの場合はこの手順は使えないので注意してください。



コメント