以前AutoGPTについて記事を書きましたが、今回はAgentGPTを使っていきます。
AgentGPTは、ブラウザ上で独自のAIエージェントを構成してタスクを実行することができます。
AIエージェントとは、定義された目標を達成するために実行されるコード・メカニズムのことです。
AutoGPTとの違いは、「ブラウザ上で実行できること」と「プランを自動で立てて実施してくれること」です。
AutoGPTの場合はプランを立てたら毎回聞いてくるので、確認する必要がありました。
こちらのAgentGPTでは最後まで自動でやってくれます。
早速使ってみましょう。
準備
ログイン
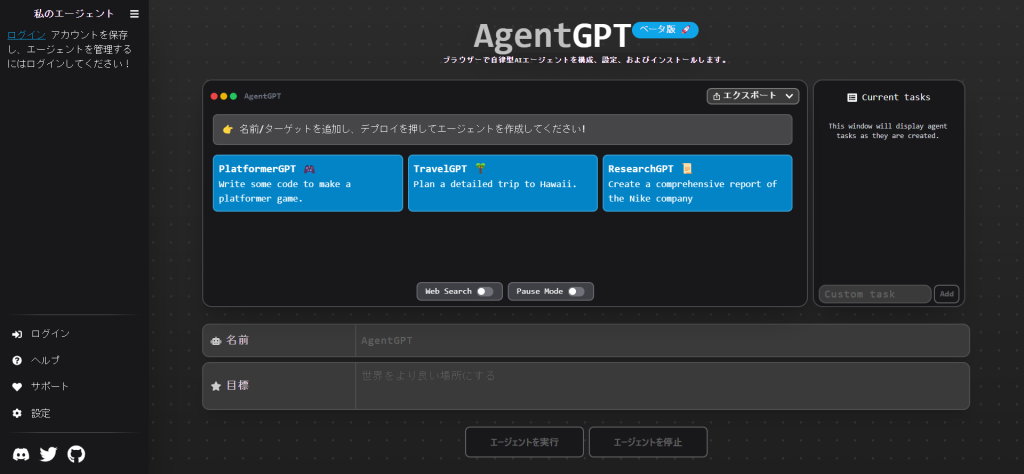
下記URLにアクセスすると次のような画面が表示されます。
日本語と英語が混じったサイトになっており少し気持ち悪いと思いますが、使い方は簡単です。
左上のログインのリンクをクリックしてログインします。

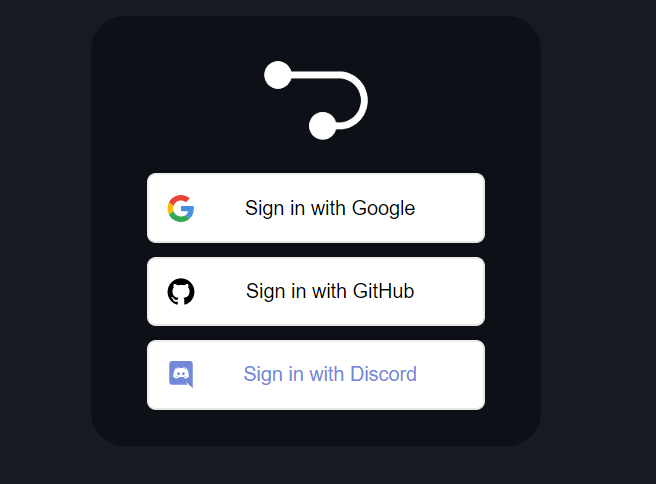
ログインアカウントは「Google」「GitHub」「Discord」の中から選択できます。

APIの設定
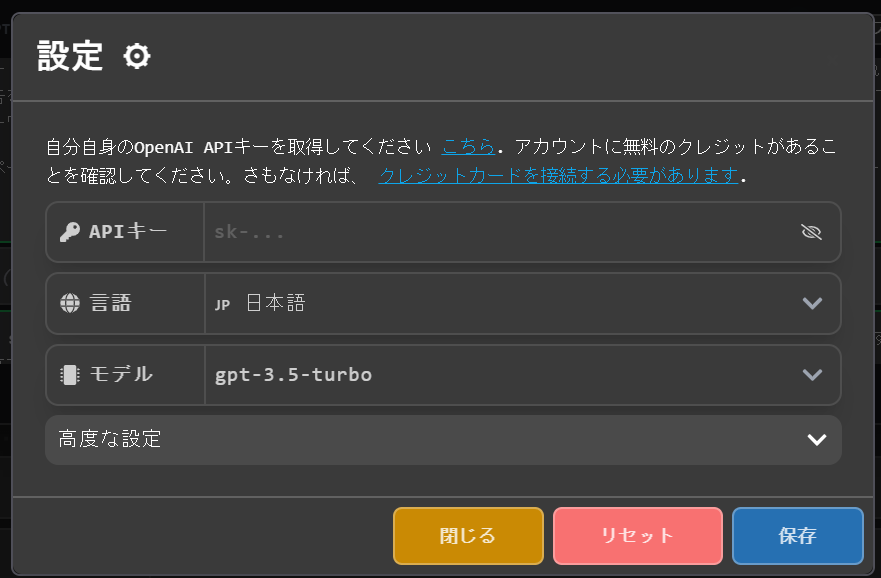
ログインが完了したらOpenAIのAPIキーを設定しましょう。
APIキーの作成方法は以下の記事を参考にしてください。AutoGPTの環境構築の際に作成しました。
APIキーを設定しなくても実行はできるのですが、連携させないと処理の途中で止まってしまいます。
後ほど実際にお見せします。

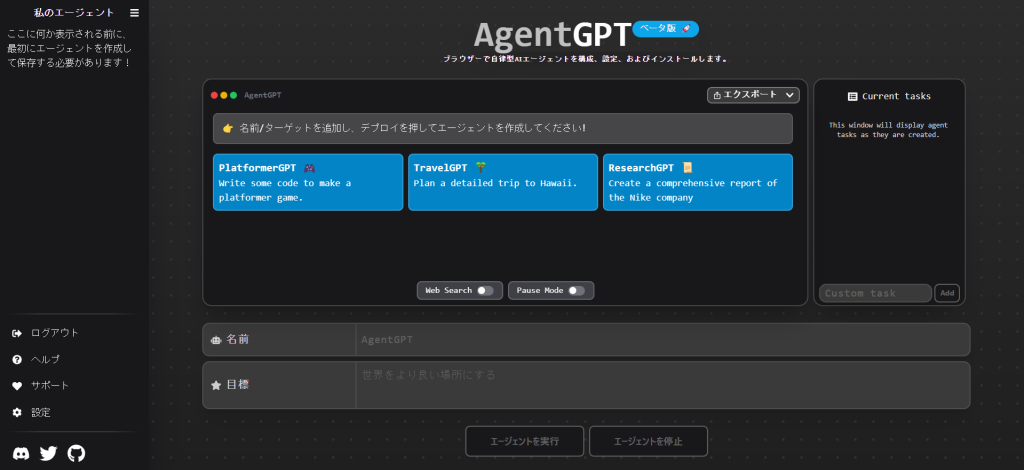
これで準備完了です!
実行
名前と目標を設定する
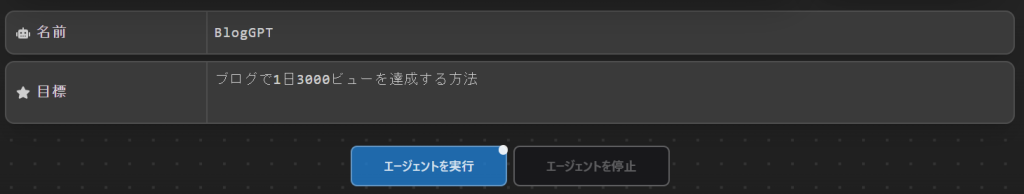
実行するには「名前」と「目標」を設定する必要があります。
サンプルには以下のような内容で書いてありました。
PlatformerGPT:プラットフォーマー ゲームを作成するためのコードを作成します
TravelGPT:ハワイ旅行を綿密に計画しましょう
ResearchGPT:Nike 社の包括的なレポートを作成します
英語で書いてありますが、入力は日本語で大丈夫です。

私は以下のように「ブログで3000ビューを達成する方法」について聞いてみました。

実行する
「エージェントを実行」をクリックすると開始します。
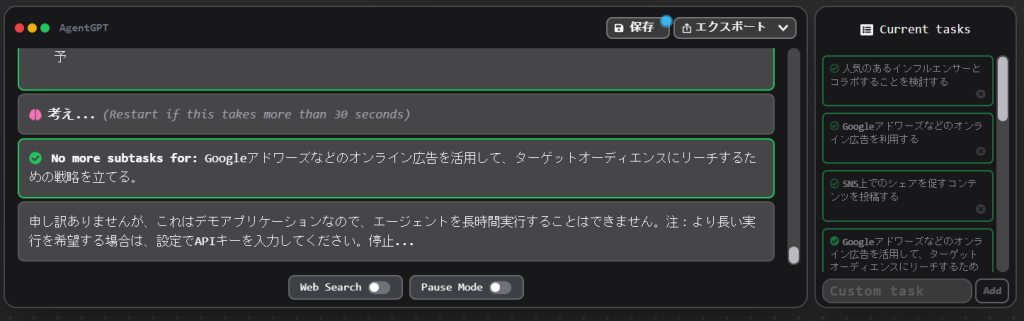
右側の欄には現在実行中のタスクが表示されます。
少し時間がかかりますが、完了するまで待ちましょう。

完了しました、が、APIキーを設定していないと以下のように停止してしまいます。

APIキーを設定しておけば途中で止まることもなく、最後まで実行してくれます。その場合は以下のようなメッセージが表示されます。

出力する
実行した結果は以下のフォーマットで出力することができます。
エクスポート
・画像
・コピー
・PDF
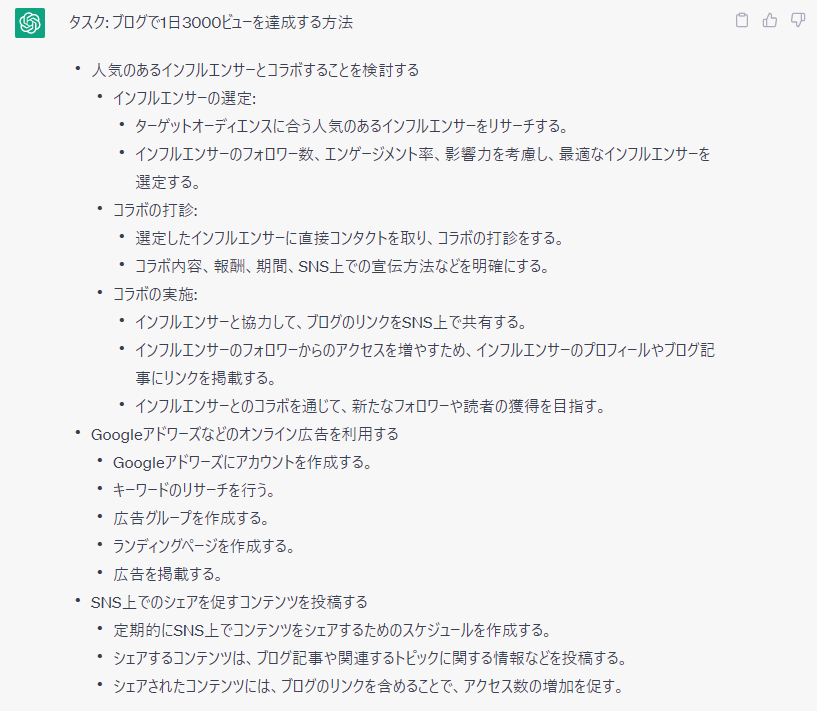
今回はコピーでテキスト形式で出力してみました。
長いので折りたたんであります。
結果をまとめる
実行結果が長すぎて読むのがつらいので、ChatGPTさんにまとめていただきました。
以下のようなお願いをして、そのあとにコピーしたAgentGPTの実行結果を貼り付けました。

まとめた結果は以下の通りです。
凄く読みやすくなりました。
こんな時にChatGPTの存在はありがたいですね!

使ってみた感想
今回AgentGPTを使ってみた感想としては、非常に使いやすくてわかりやすい!と感じました。
環境構築が不要で日本語対応しているので、AutoGPTとは比べ物にならないくらい使いやすかったです。
AutoGPTの方がテキスト出力できる分まとめる能力は高いですが、取っつきやすさでいえばAgentGPTの方がよかったです。
進化してくれば難しいことは全部AI任せになる日も来そうですね。
またいろいろなAIツールを触って紹介していこうと思います。
最後までお読みいただきありがとうございました。




コメント