今回はChatGPTにマインドマップを作ってもらう方法について説明します。
ChatGPTは聞いたことをなんでも答えてくれるのでとても便利だと思いますが、すべてテキストで返答するので読むのが大変だと感じることはないでしょうか?
箇条書きで書いてもらう方法などもありますが、今回は視覚的にもわかりやすいマインドマップで出力してもらいます。
これだけで内容を理解するスピードが加速するはずです。
プロンプト
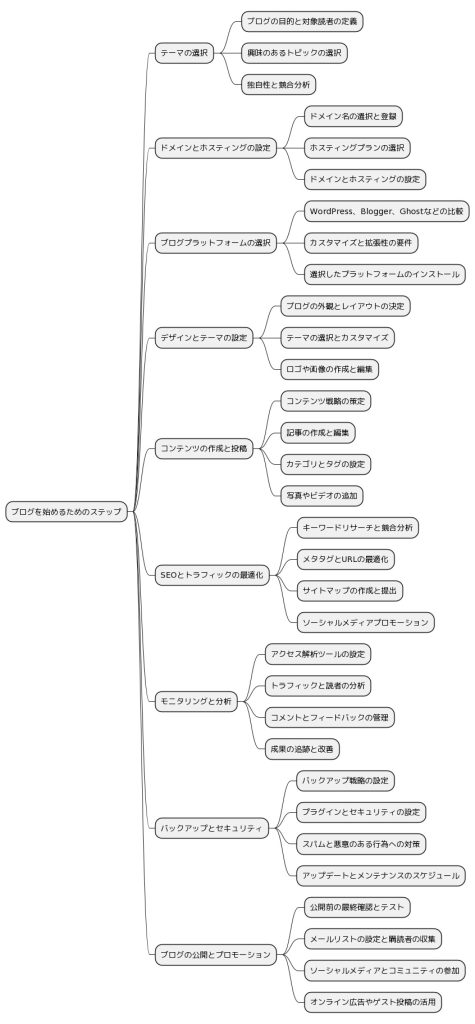
ブログを始めるためのステップをマインドマップにまとめて、PlantUMLで出力してください出力結果
@startmindmap
* ブログを始めるためのステップ
** テーマの選択
*** ブログの目的と対象読者の定義
*** 興味のあるトピックの選択
*** 独自性と競合分析
** ドメインとホスティングの設定
*** ドメイン名の選択と登録
*** ホスティングプランの選択
*** ドメインとホスティングの設定
** ブログプラットフォームの選択
*** WordPress、Blogger、Ghostなどの比較
*** カスタマイズと拡張性の要件
*** 選択したプラットフォームのインストール
** デザインとテーマの設定
*** ブログの外観とレイアウトの決定
*** テーマの選択とカスタマイズ
*** ロゴや画像の作成と編集
** コンテンツの作成と投稿
*** コンテンツ戦略の策定
*** 記事の作成と編集
*** カテゴリとタグの設定
*** 写真やビデオの追加
** SEOとトラフィックの最適化
*** キーワードリサーチと競合分析
*** メタタグとURLの最適化
*** サイトマップの作成と提出
*** ソーシャルメディアプロモーション
** モニタリングと分析
*** アクセス解析ツールの設定
*** トラフィックと読者の分析
*** コメントとフィードバックの管理
*** 成果の追跡と改善
** バックアップとセキュリティ
*** バックアップ戦略の設定
*** プラグインとセキュリティの設定
*** スパムと悪意のある行為への対策
*** アップデートとメンテナンスのスケジュール
** ブログの公開とプロモーション
*** 公開前の最終確認とテスト
*** メールリストの設定と購読者の収集
*** ソーシャルメディアとコミュニティの参加
*** オンライン広告やゲスト投稿の活用
@endmindmap
UML化する
以下のサイトを開いてください。
PlantUML Web Server
Create simply and freely UML diagrams from your browser thanks to PlantUML Web Server. Just enter a text diagram, and ge...
先ほどのコードをコピーして貼り付けてみてください。

貼り付けると自動的にマインドマップが作成されます。

かんたん!!
これなら長い文章を読まずに、視覚的に理解できそうです。
他にもいろいろ試してみました。
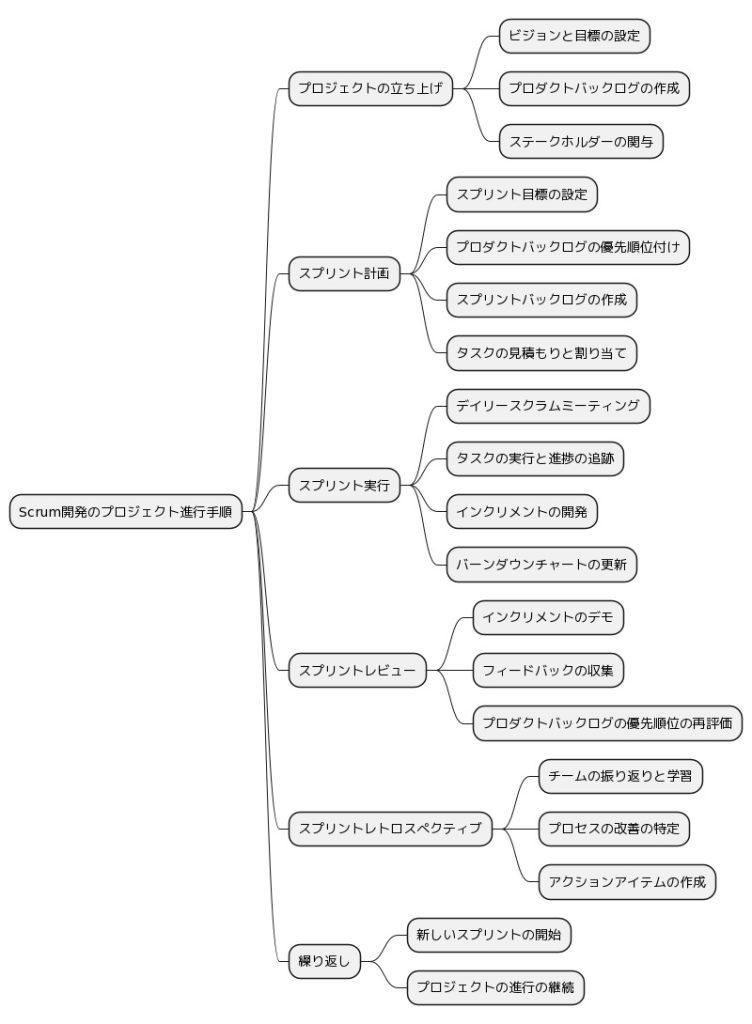
スクラム開発のプロジェクトの進め方をマインドマップにまとめて、PlantUMLで出力してください
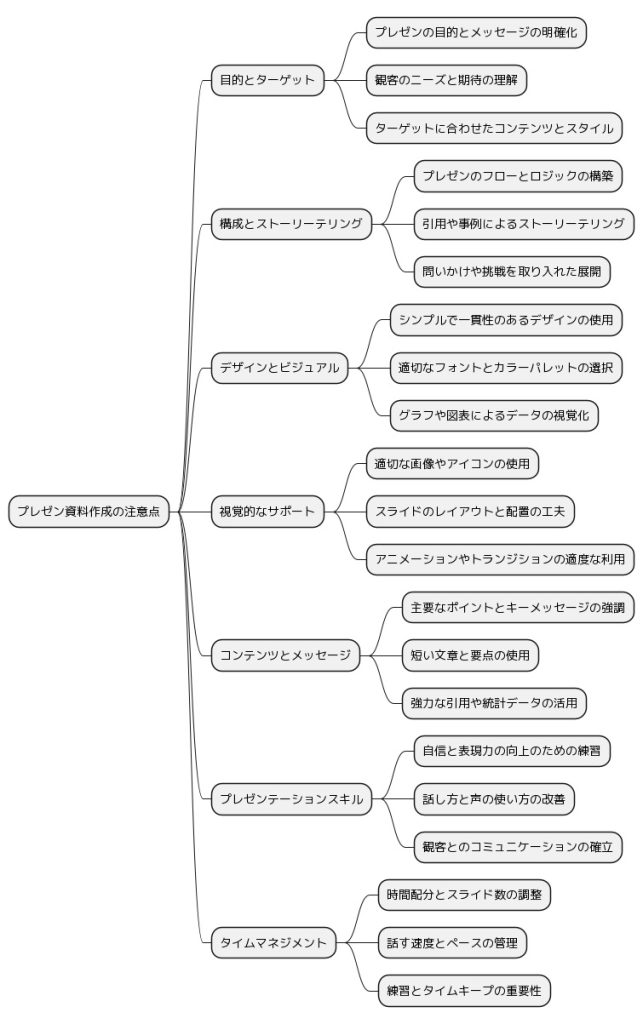
プレゼン資料を作る際の注意点をマインドマップにまとめて、PlantUMLで出力してください
マインドマップにまとめてもらうことでいろいろな場面で役に立ちそうです。
例えば業務などで初めて作業する内容を上司から指示された場合などに、どう進めれば良いかなどをまとめてもらえば安心して作業ができると思います。
AIの活用がどんどん広がってきています。ぜひ試してみてください。



コメント